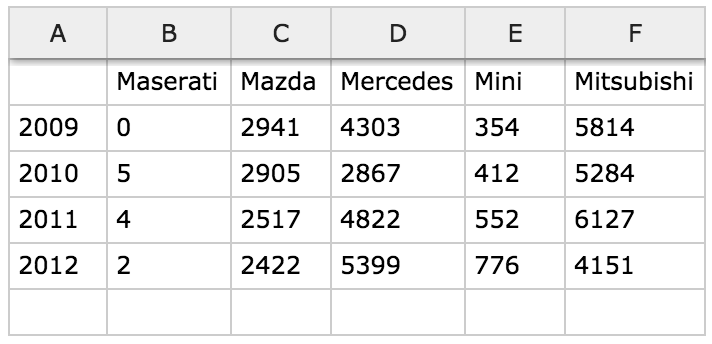
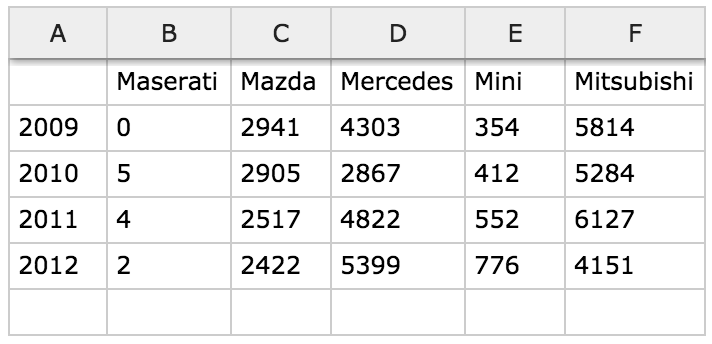
handsontable
ExcelライクなUIを提供するライブラリ
範囲選択、右︎クリックとかできて割と便利。

使い方
|
|
Sortable
非JQueryのドラッグ&ドロップ操作を簡単に実現できるライブラリ
使用方法は単純で、対象エレメントをSortable.create(エレメント)するだけ。
ドラッグ&ドロップできるlistサンプル
- item 1
- item 2
- item 3
CODE
|
|
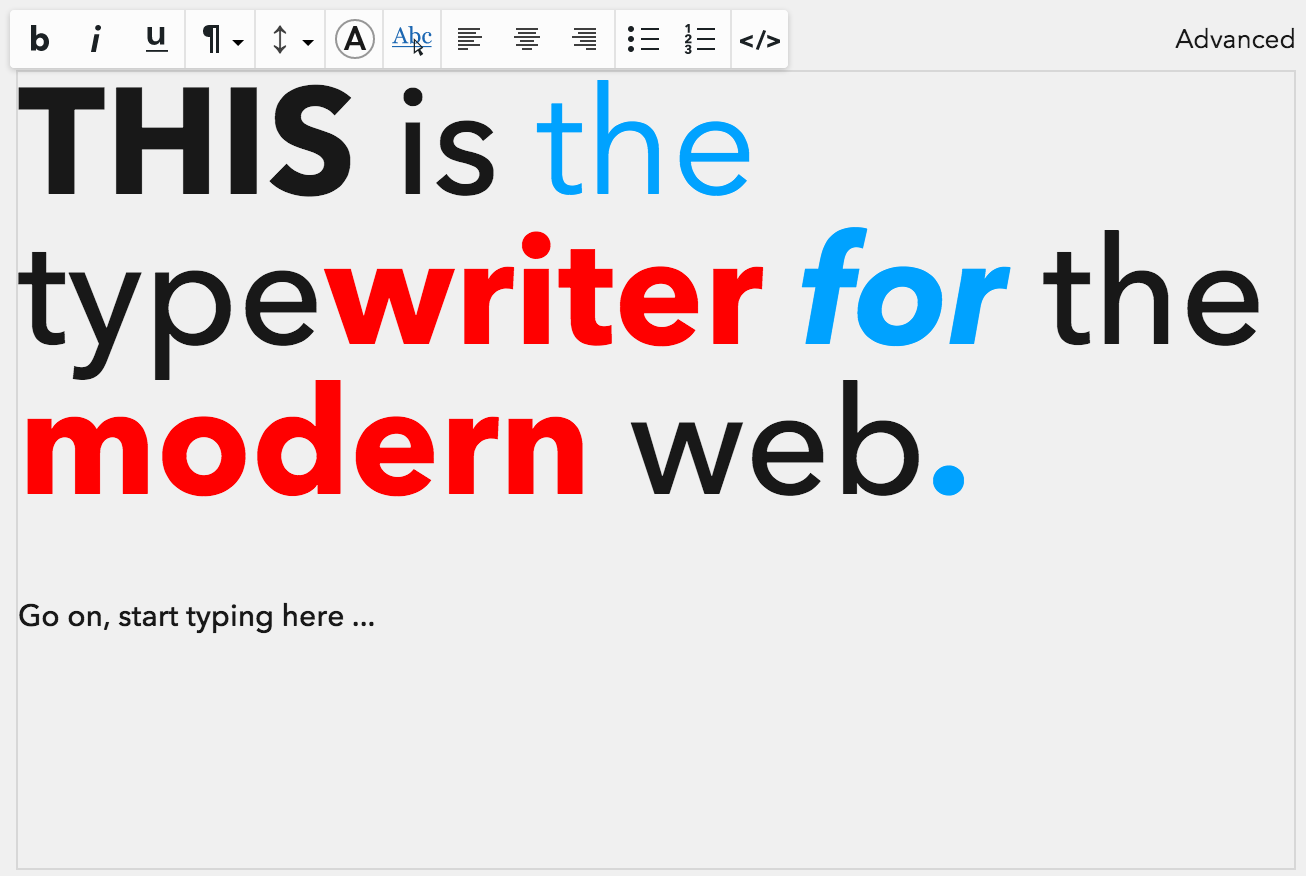
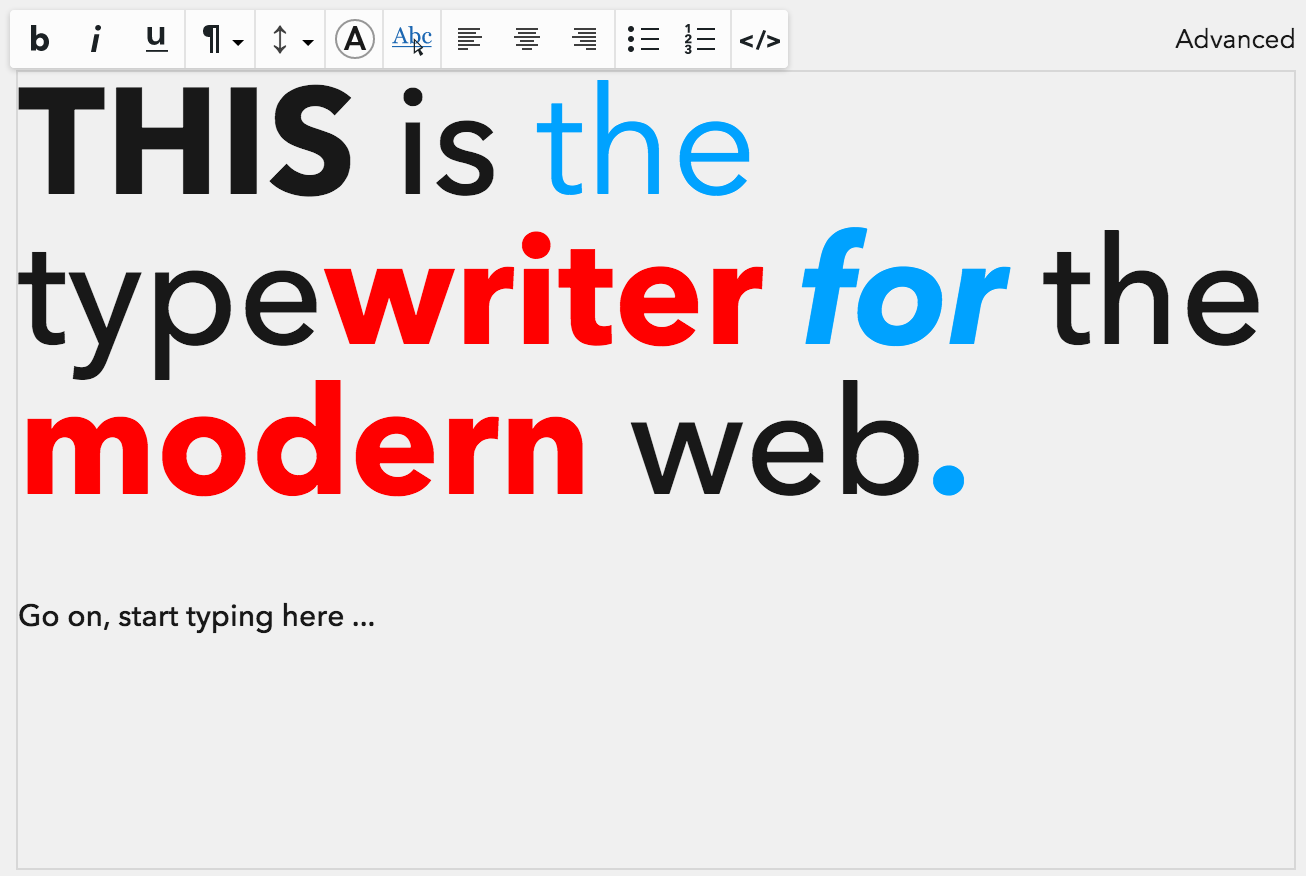
wysihtml
高機能なWeb Textエディタ。

ExcelライクなUIを提供するライブラリ
範囲選択、右︎クリックとかできて割と便利。

|
|
非JQueryのドラッグ&ドロップ操作を簡単に実現できるライブラリ
使用方法は単純で、対象エレメントをSortable.create(エレメント)するだけ。
|
|
高機能なWeb Textエディタ。