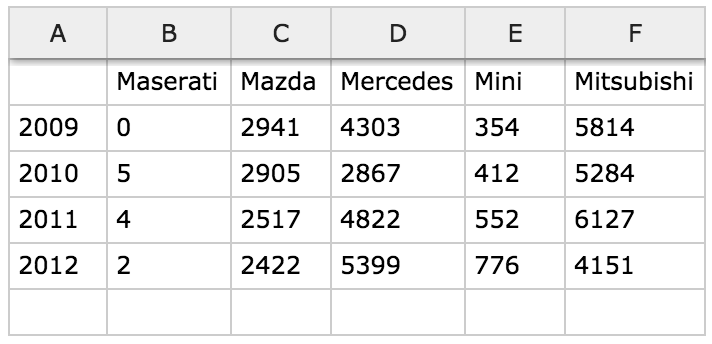
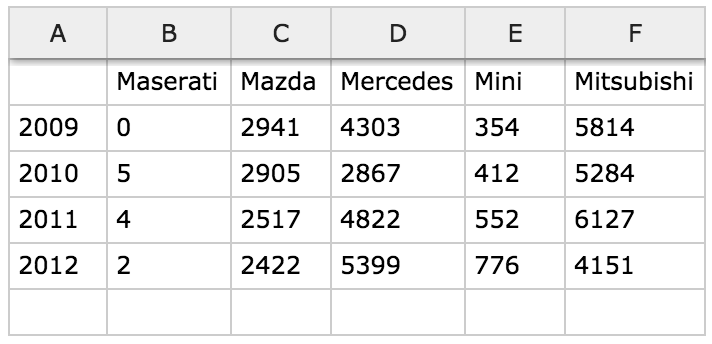
handsontable
ExcelライクなUIを提供するライブラリ
範囲選択、右︎クリックとかできて割と便利。

使い方
|
|
Sortable
非JQueryのドラッグ&ドロップ操作を簡単に実現できるライブラリ
使用方法は単純で、対象エレメントをSortable.create(エレメント)するだけ。
ドラッグ&ドロップできるlistサンプル
- item 1
- item 2
- item 3
CODE
|
|
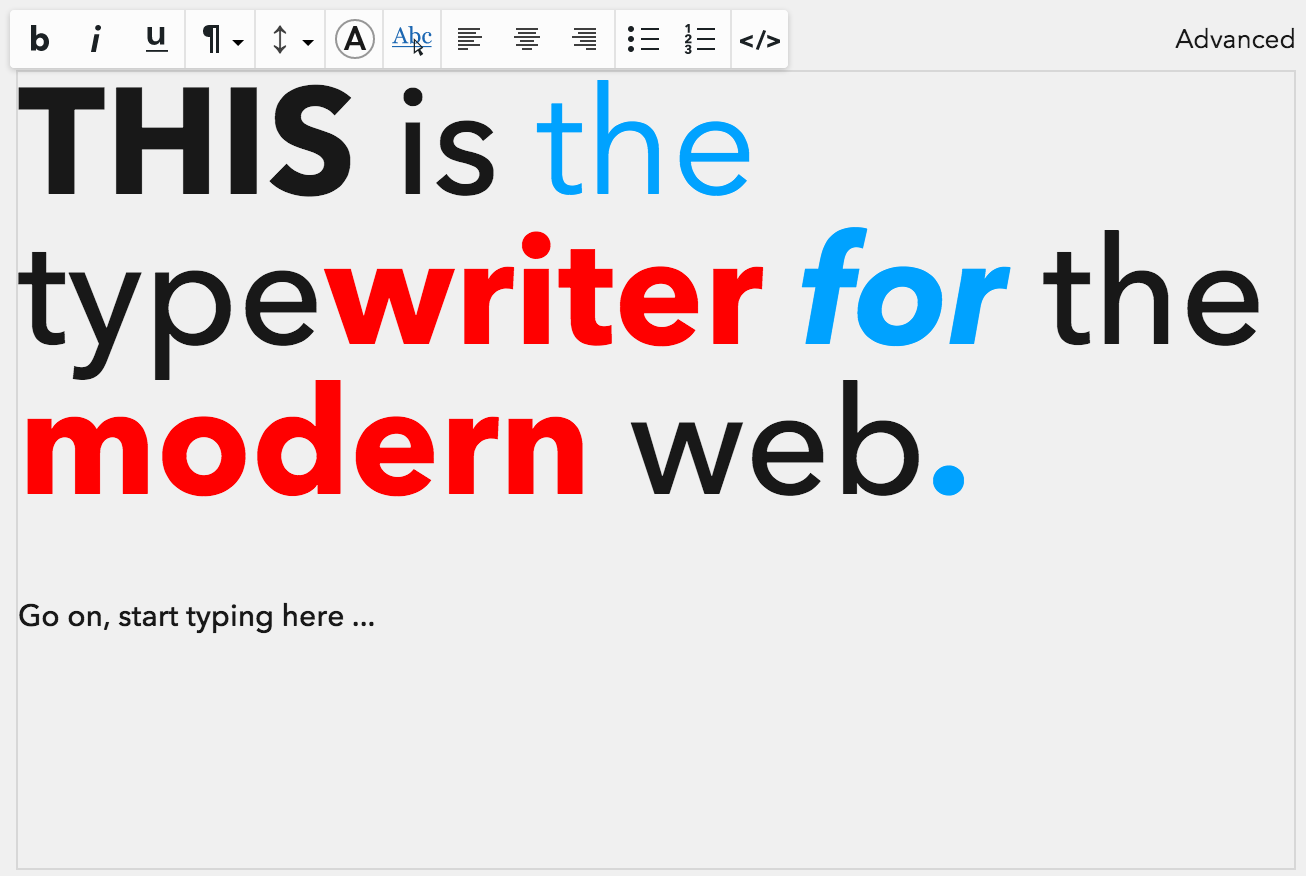
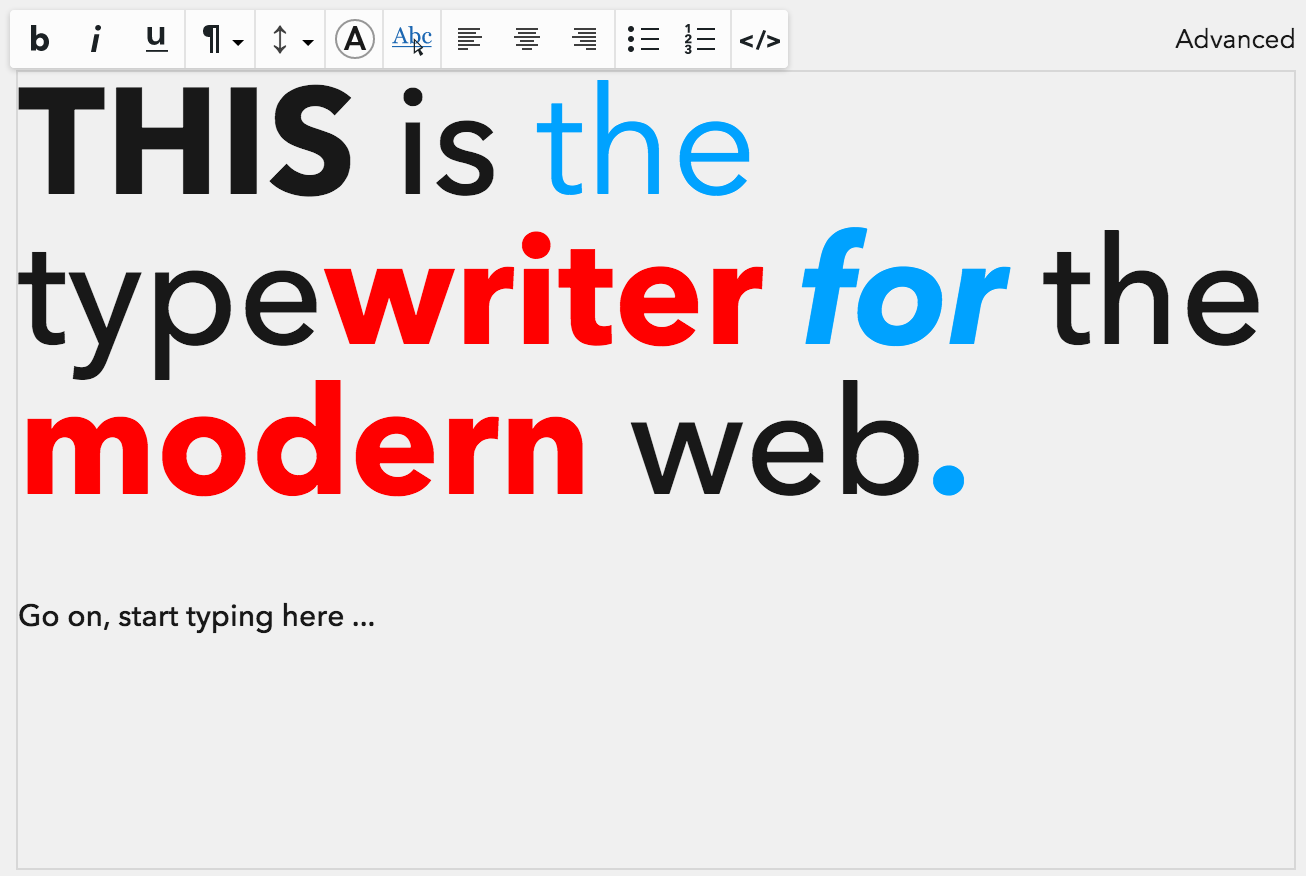
wysihtml
高機能なWeb Textエディタ。

ExcelライクなUIを提供するライブラリ
範囲選択、右︎クリックとかできて割と便利。

|
|
非JQueryのドラッグ&ドロップ操作を簡単に実現できるライブラリ
使用方法は単純で、対象エレメントをSortable.create(エレメント)するだけ。
|
|
高機能なWeb Textエディタ。

ライトなWebメモ的なのを探していたら、面白そうな物を見つけたので使ってみる。

NodeJSベースのBlog生成ツールのようで、jekyllのような物らしい。
ちょっと前まではjekyllでやっていたが、最近NodeJSとJavaScriptにハマっているのでこちらを試してみようと思う。
|
|
NodeJSとGitが入っていればこれだけでインストールできる。
最初にやる事はこれ
|
|
上のコマンドを実行する事で、ブログの雛形が出来る。
あとは、出来上がったディレクトリに移動してnpmモジュールをインストール
|
|
次のコマンドを叩くとローカルサーバーが立ち上がる。
|
|
その後、http://localhost:4000/ とかにアクセスすると最初に出来上がっている雛形ページが見えるようになる。

post_asset_folder: falseとなっているのでpost_asset_folder: trueに設定する、これで次から作れる新規投稿毎にリソースを管理できるようになる。
画像を指定する場合は以下のような専用のタグを使うと指定すると画像が見えるようになる、
|
|
別段マークダウン指定でも問題ない。
|
|
github pagesでも公開できるようなので、リポジトリを作り_config.ymlのdeploy:に自分のgithubの設定を加える。
詳しくはhexoの設定ページ参照
ここまでの設定が巧く言っていれば、deployコマンドで公開できる。
|
|

画像の登録が多少面倒な事をのぞけば、普通に使いやすい。
作業記録兼、メモ帳にしつつ、テンプレート部分を色々弄って行きたい。
個人的にはマークダウンでドキュメントを書けるというのがとても楽だというだけなので、はてぶだろうがキータだろうがjekyllだろうがなんでもいいのだけれども
ヘッダ部分の機能が完全に死んでる(RSSとかサイト内部検索とか)ので、ここをまずどうにかしないと。
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in trobuleshooting or you can ask me on GitHub.
|
|
More info: Writing
|
|
More info: Server
|
|
More info: Generating
|
|
More info: Deployment